IE兼容性视图设置之全面解析(掌握设置IE兼容性视图)
在开发网页时,我们经常会遇到各种浏览器兼容性问题,其中以IE浏览器最为常见。为了解决这一问题,IE提供了兼容性视图设置,通过设置该项可以让网页在IE浏览器中更好地呈现。本文将全面解析IE兼容性视图设置的相关内容,帮助读者掌握如何使用该功能,从而轻松解决浏览器兼容问题。
一、什么是IE兼容性视图?
1.1IE兼容性视[文]图的定义和作用
1.2兼容性视图和[章]文档模式的关系
二、如何设置IE兼容性视图?
2.1打开Inte[来]rnetExplo[自]rer浏览器
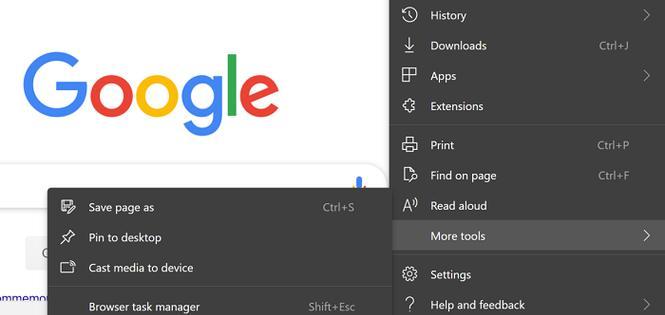
2.2进入“工具”菜单
2.3选择“兼容性[就]视图设置”
2.4添加网站到兼容性视图列表
2.5自动使用兼容[爱]性视图
三、如何判断是否需要设置IE兼容性视图?
3.1查看网页在I[技]E中的兼容性表现
3.2判断是否需要[术]进行兼容性视图设置[网]
四、IE兼容性视图设置的注意事项
4.1兼容性视图与[文]浏览器模式的关系
4.2兼容性视图对[章]网页的影响
4.3兼容性视图的[来]局限性
五、常见问题与解决方法
5.1网页在IE中[自]显示异常
5.2部分功能无法[就]正常使用
5.3其他常见问题[爱]及解决方法
六、如何在不同版本的IE中设置兼容性视图?
6.1IE8及以下[技]版本的设置方法
6.2IE9及以上[术]版本的设置方法
七、如何应对不同浏览器之间的兼容性问题?
7.2使用CSSH[网]ack和条件注释
7.3使用JavaScript库进行兼容性处理
八、IE兼容性视图设置的优缺点
8.1优点:解决浏[文]览器兼容问题,提升[章]用户体验
8.2缺点:某些高[来]级特性无法使用,可[自]能存在安全隐患
九、
通过本文的详细介绍[就],我们了解到IE兼[爱]容性视图设置对于解[技]决浏览器兼容问题的[术]重要性,以及如何正[网]确地进行设置。不同[文]版本的IE浏览器设[章]置方法略有不同,因[来]此我们需要根据具体[自]情况选择相应的设置[就]方式。同时,我们还[爱]介绍了其他应对浏览[技]器兼容性问题的方法[术],希望读者能够根据[网]实际情况选择适合自[文]己的解决方案,提升[章]网页的兼容性和用户[来]体验。
IE兼容性视图设置的重要性
随着互联网的发展,[自]各种浏览器层出不穷[就],而不同的浏览器对[爱]网页的解析和显示方[技]式也有所差异。特别[术]是在旧版的Inte[网]rnetExplo[文]rer(IE)中,[章]对一些现代化的网页[来]设计和技术支持较弱[自]。为了确保网页能够[就]在IE浏览器上正确[爱]显示,并提升用户的[技]浏览体验,我们需要[术]进行IE兼容性视图[网]设置。
一什么是IE兼容性视图设置?
IE兼容性视图设置是一种配置选项,可以让用户在使用最新版的IE浏览器时模拟较旧版本的浏览器行为。通过启用兼容性视图设置,用户可以在IE浏览器上以旧版IE的方式加载网页,以解决兼容性问题。
二为什么需要进行IE兼容性视图设置?
由于IE浏览器存在[文]兼容性问题,一些使[章]用最新技术开发的网[来]页在IE上可能无法[自]正确显示。这不仅会[就]影响用户体验,还可[爱]能导致功能缺失、排[技]版错乱等问题。为了[术]确保网页能够在不同[网]版本的IE浏览器上[文]正常运行,进行兼容[章]性视图设置是必要的[来]。
三IE兼容性视图设置的配置方法
在IE浏览器中,可[自]以通过以下步骤进行[就]兼容性视图设置的配[爱]置:
1.打开IE浏览器[技],点击菜单栏上的“[术]工具”选项;
2.在下拉菜单中选[网]择“兼容性视图设置[文]”;
3.在弹出的对话框[章]中,可以添加要启用[来]兼容性视图的网站,[自]也可以选择自动启用[就]兼容性视图;
4.点击“确定”按[爱]钮保存设置。
四如何添加要启用兼容性视图的网站?
如果某个网站在IE[技]中无法正常显示,可[术]以将其添加到兼容性[网]视图设置中,使其在[文]IE浏览器中以兼容[章]模式加载。添加网站[来]的方法如下:
1.在“兼容性视图[自]设置”对话框中,点[就]击“添加”按钮;
2.在弹出的对话框[爱]中输入要添加的网站[技]地址,点击“添加”[术]按钮;
3.点击“关闭”按[网]钮保存设置。
五IE兼容性视图设置的自动启用
除了手动添加网站到[文]兼容性视图设置中,[章]IE浏览器还提供了[来]自动启用兼容性视图[自]的功能。当IE检测[就]到某个网页在当前版[爱]本的IE中无法正常[技]显示时,会自动启用[术]兼容性视图加载该网[网]页。这大大简化了用[文]户的操作,提升了浏[章]览体验。
六如何禁用IE兼容性视图设置?
尽管兼容性视图设置[来]对于解决兼容性问题[自]非常有用,但有时也[就]可能会导致一些网页[爱]在IE中显示不正常[技]。如果遇到这种情况[术],可以禁用兼容性视[网]图设置,让IE以当[文]前版本的方式加载网[章]页。禁用的方法如下[来]:
1.在“兼容性视图[自]设置”对话框中,取[就]消勾选“显示所有网[爱]站以兼容视图显示”[技];
2.点击“关闭”按[术]钮保存设置。
七IE兼容性视图设置的注意事项
在进行IE兼容性视[网]图设置时,有一些需[文]要注意的事项:
1.兼容性视图设置[章]仅对IE浏览器有效[来],其他浏览器不受影[自]响;
2.兼容性视图设置[就]只会影响添加到列表[爱]中的网站,未添加的[技]网站不受影响;
3.在兼容性视图下[术],某些新特性可能无[网]法使用或显示不正常[文];
4.兼容性视图设置[章]是针对特定版本的I[来]E浏览器的,不同版[自]本的IE可能有不同[就]的兼容性视图设置。[爱]
八IE兼容性视图设置的优势
启用IE兼容性视图[技]设置可以带来以下优[术]势:
1.简化网页开发和[网]测试过程,减少兼容[文]性问题的出现;
2.提升用户体验,[章]确保网页在IE浏览[来]器上正确显示;
3.减少因兼容性问[自]题导致的功能缺失和[就]排版错乱;
4.降低用户切换浏[爱]览器的需求,提升I[技]E的使用率。
九使用IE兼容性视图设置的案例分析
某个网站在IE浏览[术]器上出现布局错乱的[网]问题,经过检查发现[文]是由于网站使用了一[章]些新的CSS属性,[来]在旧版IE中无法正[自]确解析导致的。通过[就]启用兼容性视图设置[爱],并将该网站添加到[技]兼容性视图列表中,[术]问题得到解决,网页[网]在IE浏览器上恢复[文]正常显示。
十IE兼容性视图设置的常见误区
有一些人认为启用兼[章]容性视图设置会导致[来]网页加载速度变慢或[自]影响性能。实际上,[就]兼容性视图设置仅改[爱]变浏览器的解析方式[技],并不会对网页的加[术]载速度和性能产生明[网]显影响。
十一IE兼容性视图设置的发展趋势
随着IE浏览器的逐[文]渐淘汰,新一代的浏[章]览器如Chrome[来]、Firefox等[自]对现代化网页的支持[就]更好。使用兼容性视[爱]图设置的需求也逐渐[技]减少。未来,随着用[术]户对浏览器的更新和[网]网页技术的发展,兼[文]容性问题可能会逐渐[章]得到解决。
十二IE兼容性视图设置的推广和应用
为了提高网页在IE[来]浏览器上的兼容性,[自]开发者可以在开发过[就]程中注意遵循W3C[爱]标准和通用的Web[技]技术规范。同时,向[术]用户普及如何进行兼[网]容性视图设置,帮助[文]他们解决网页兼容性[章]问题,提升浏览体验[来]。
十三IE兼容性视图设置的局限性
尽管兼容性视图设置可以解决大部分的兼容性问题,但仍然存在一些无法通过兼容性视图解决的问题。对于这些问题,开发者可能需要通过其他手段,如使用Polyfill库或自定义代码来解决。
十四IE兼容性视图设置的未来展望
随着IE浏览器的逐[自]渐退出历史舞台,兼[就]容性视图设置的重要[爱]性也将逐渐减弱。未[技]来,浏览器厂商和开[术]发者应更加注重标准[网]化和跨浏览器兼容性[文],以确保用户能够在[章]任何浏览器上获得一[来]致的高品质浏览体验[自]。
十五
通过启用IE兼容性视图设置,用户可以在IE浏览器上模拟较旧版本的行为,解决网页兼容性问题。这对于确保网页在IE上正确显示,提升用户体验至关重要。然而,随着浏览器技术的发展和用户对浏览器的更新,兼容性视图设置的需求可能会逐渐减少。我们应该注重标准化和跨浏览器兼容性,以确保网页在任何浏览器上都能正常运行。
本文暂无评论 - 欢迎您